Aadressi lisamine tekstina jalusesse või kontakti lehele on üks võimalus, mida võid rakendada, et muuta oma ettevõte leitavaks väljaspool kodulehte. Kuid kui soovid pakkuda SEO– ja kasutajasõbralikumat lahendust, siis ettevõtte asukoha Google Maps kaardil kuvamine on selleks parim lahendus.

Mis eelised annab Google Maps lisamine kodulehele?
Siin on neli põhjust, miks Google Maps lisamine kodulehele on kasulik:
- Lihtsad juhised – Kliendid saavad lehelt lahkumata teada, kuidas sinu ettevõtte kontorini või poeni jõuda ning planeerida vastavalt marsruuti.
- Parem asukohapõhine SEO – Kui sinu ettevõte pakub asukohapõhist teenust ehk teisisõnu kui sinu teenuste või toodete müük on piiritletud teatud maakonna või linnaosaga, siis Google Maps’i lisamine veebilehe aitab antud kohalikel potentsiaalsetel klientidel sind otsingumootoritest lihtsamini leida.
- Tagasiside kuvamine – Kui su ettevõttel on Google Business konto, siis saad kaardi linkida koos ettevõttele sinna jäetud tagasisidega.
- Suurenda interaktiivsust – Otsingumootorid mõõdavad, kui palju külastajad sinu lehel oleva sisuga tutvuvad ja kui kaua nad kodulehel viibivad. Google Maps lisamine annab võimaluse mõlema kriteeriumi täitmiseks ning seega parandada sinu kodulehe SEO-d.
Teades nüüd eeliseid, mida Google Maps kuvamine annab, oleme ära toonud kolm peamist viisi, kuidas saad selle oma kodulehe lisada.

Mooduli kasutamine
Maps Widget plugin pakub võimaluse lisada Google Maps mooduli abil. Mooduli lisamine on lihtne, kuid pead võtma teadmiseks, et seda saab paigutada kodulehel vaid piirkondadesse, kus WordPressi teema seda teha lubab.
Enne kaardi lisamist moodulina pead plugina sättete alt lisama Google Maps API võtme. Seejärel navigeerima Välimus → Vidinad ja lohistama Google Maps Widgeti sobivasse moodulialasse. Moodulil on ka sätted, mille abil saad lihtsasti kaardil kuvatavat asukohta ja kujundust muuta.
Lühikoodi kasutamine
Kui soovid kaardi paigutamise osas rohkem paindlikust, siis WP Google Maps võimaldab sul luua kohandatud Google Maps kaardi ja kuvada seda kodulehel automaatselt genereeritud lühikoodi abil.
Pärast plugina paigaldamist leiad Töölaua vasakult külgribalt uue sektsiooni nimega Maps. Maps alt saad luua uue asukohaga kaardi, Settings all kohandada kaardi erinevaid omadusi ja lisada Google Maps API võtme, mis on vajalik samm kaardi kodulehel kuvamiseks.
Peale kaardi loomist on võimalik Maps → General Settings → Shortcode võimalik kopeerida lühkood ja siis seda sobival lehel või postituse juures kuvada.
Embeedimine ehk HTML manustamine
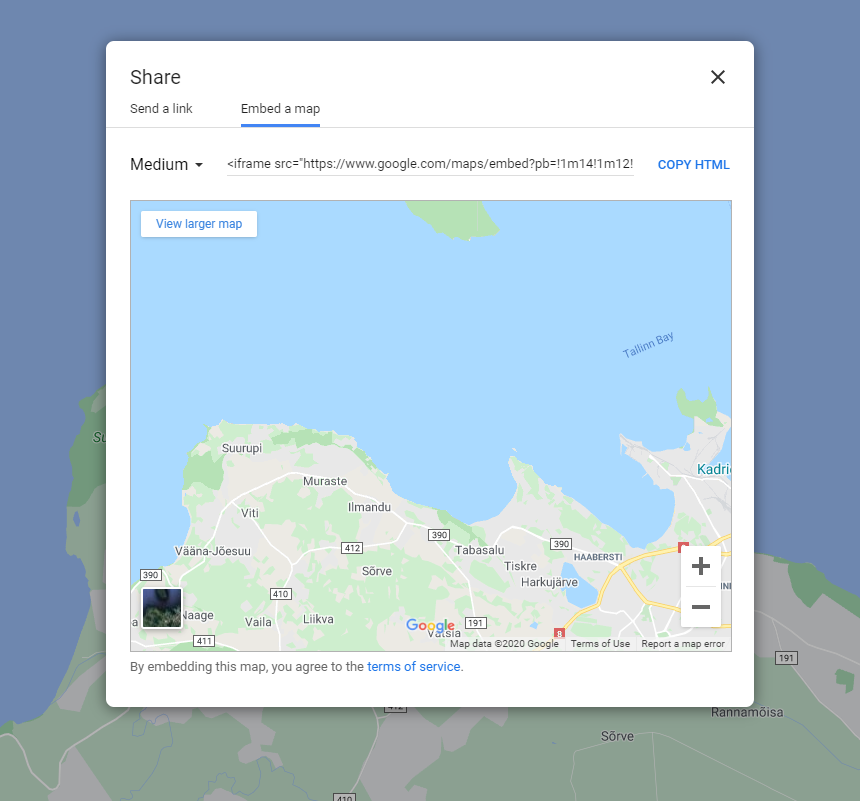
Kui sa ei soovi eraldi pluginat paigaldada ega selleks Google API võtit eraldi luua, siis saad Google Maps kaardi lisada kasutades embeedimist ehk HTML manustamist:
- Mine lehele Google Maps.
- Pane otsingusse aadress, mida soovid kodulehel kuvada.
- Nüüd vajuta vasakus ülaosas menüüikoonil.
- Vali Share or embed map
- Avanevas hüpikaknas vali Embed map
- Järgmiseks vali sobiv suurus: small – väike, medium – keskmine, large – suurus, custom size – vabal valitud.
- Kui oled valinud sobiva suuruse, vajuta linki Copy HTML
- Nüüd mine oma kodulehele ja kleebi saadud kood lehe või postituse teksiredaktorisse, veendudes, et oled Tekst (Text) mitte Visuaalredaktori (Visual) alal.
- Salvestades muudatused kuvatakse koostatud kaart lehel samas vormingus nagu Google Maps lehel.

Usalda kodulehe tegemine spetsialistide hooleks
Kodulehe loomine ja Google Maps seadistamine võib olla keeruline kui Sa pole sellega varem kokku puutunud. Võta meiega julgesti ühendust ning me tagame, et sinu veebileht täidaks oma eesmärki.

Leave A Comment