Paar aastat tagasi kinnitatud Euroopa Liidu andmekaitse määrus kohustab veebilehti enne küpsiste rakendamist kasutajat teavitama, millistel eesmärkidel neid kasutatakse ja vajadust, et lehe külastajad kinnitaksid, et nõustuvad antud tingimustega. Seetõttu on oluline käsile võtta meetmed, et sinu koduleht vastaks antud reeglitele.
Milleks küpsiseid kasutatakse?
Küpsiste kasutamise eesmärk on parema kasutajakogemuse pakkumine ja kodulehe toimimise tõhustamine. Vaikimisi kasutab WordPress küpsiseid autentimise eesmärgil, et salvestada sisselogitud kasutajate seansiteave. Samuti kasutab see küpsiseid, et meelde jätta kasutajanimi ja e-posti aadress vormide täitmisel. Lisaks sellele kasutavad seda paljud paigaldatud pluginad ja kolmanda osapoole analüütikateenused nagu näiteks Google Analytics ning Google Adsense.
Järgnevalt toome samm-sammult välja, kuidas WordPressis paigaldada ja seadistada küpsiste teavituse plugin.


Küpsiste teavituse plugina paigaldamine
Küpsiste teavituse plugina paigaldamiseks:
- Navigeeri Töölaud → Pluginad → Lisa uus
- Avanevas vaates mine Otsi pluginaid otsinguväljale ja lisa võtmesõnaks “Cookie notice”
- Vali Cookie Notice for GDPR & CCPA ja vajuta Paigalda.
- Kui paigaldamine on lõpetatud, vajuta Lülita sisse.
Küpsiste teavituse plugina seadistamine
Kui oled plugina paigaldanud ja sisse lülitanud, siis toimi järgnevalt:
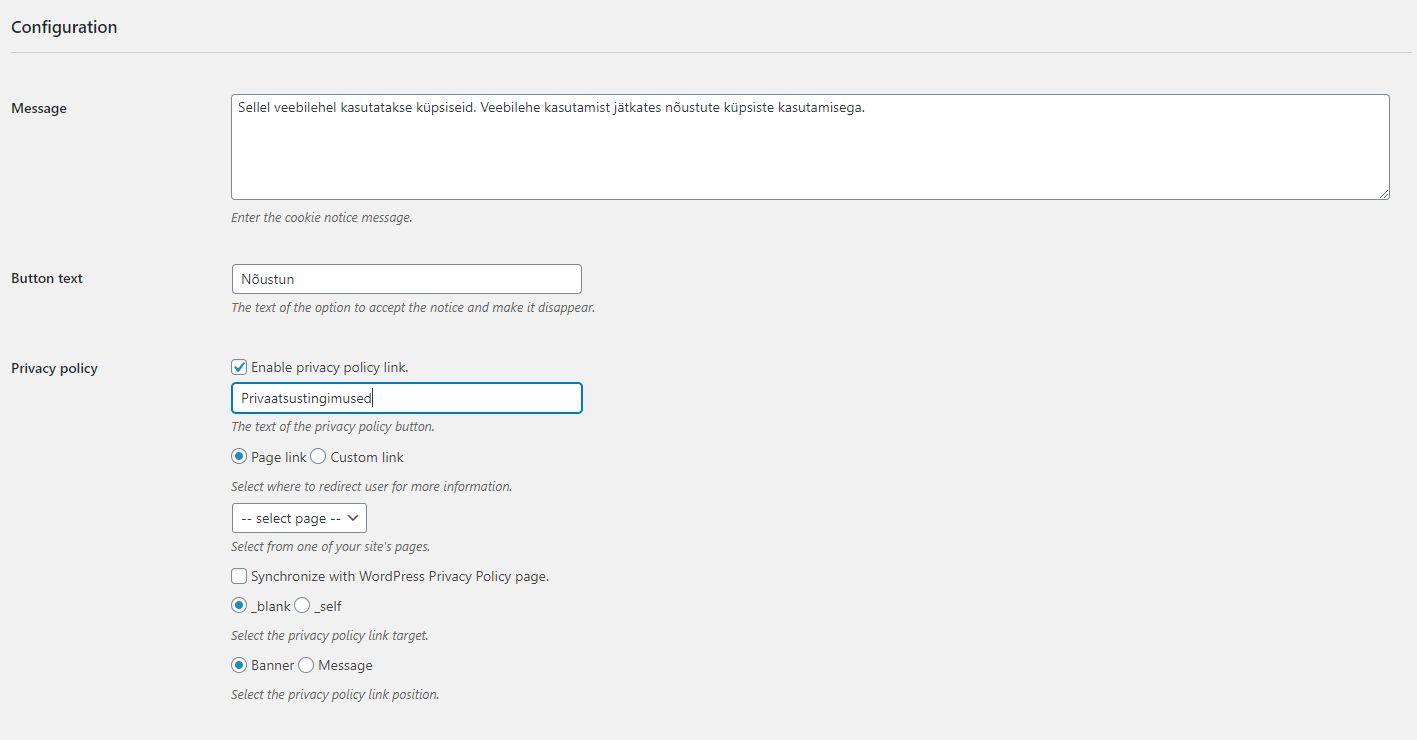
Mine Töölaud → Sätted → Cookie notice (küpsiste teavitus). Configuration all saad määrata teavituse sisu:
- Message – Teavituse tekst
- Button text – Nupul kuvatav tekst
- Privacy policy – Siin saad linkida teavituse privaatsustingimuste lehega. Pane linnuke Enable privacy policy link. Seejärel sisesta nupul kuvatav tekst, näiteks Privaatsustingimused ning seejärel vali Select page alt vastav leht. Teised sätted võid jätta vaikimisi.

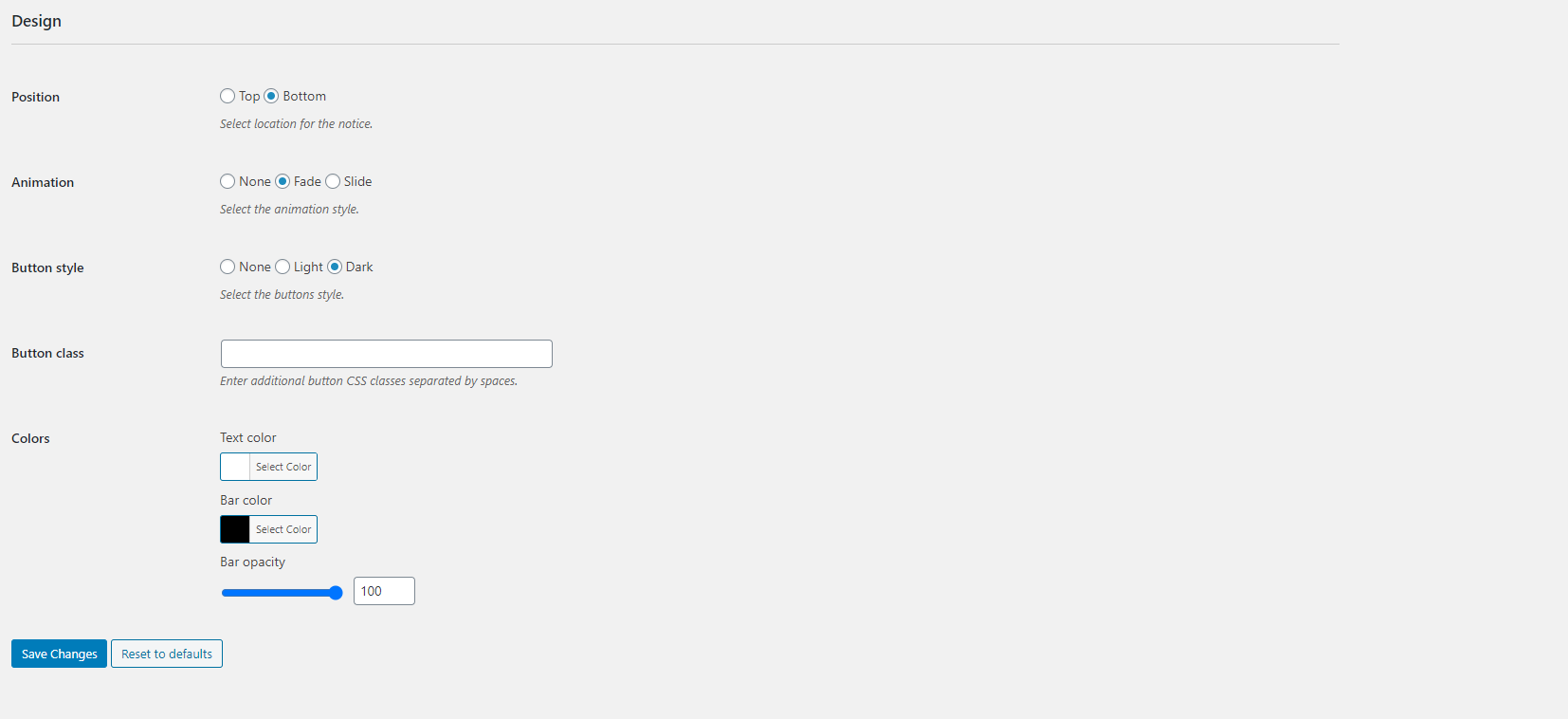
Design all saad määrata teavituse paigutuse, animeerimise ja värvid:
- Position – Saad valida, kas teavitust kuvatakse lehe üla-või alaosas.
- Animation – Saad valida, kas animatsioon on välja lülitatud, hajuva või libiseva efektiga.
- Button style – Saad valida, kas taustata nupu või kahe vaikimisi värvi vahel.
- Button class (valikuline) – Saad lisada CSS klassi, et nupu kujundust koodis muuta.
- Colors – Saad valida, millist värvi on kuvatav tekst, määrata sobiva värvi ja läbipaistvuse teavituse ribale.

Muudatuste kinnitamiseks vajuta Save Changes, algsättete taastmiseks Reset to defaults.
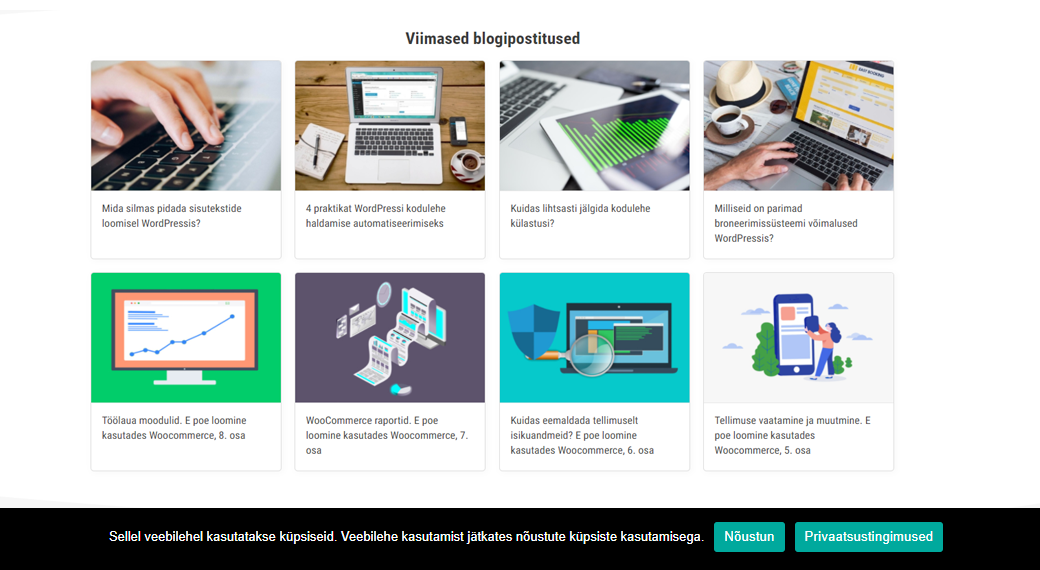
Nüüd saad navigeerida oma kodulehe avalehele, et näha küpsiste teavituse toimimist.

Usalda kodulehe tegemine spetsialistide hooleks
Kodulehe loomine võib olla keeruline kui Sa pole sellega varem kokku puutunud. Võta meiega julgesti ühendust ning me tagame, et sinu veebileht täidaks oma eesmärki.
